Website & Widget UI/UX Design
Confiance Medical
My role
UI/UX Designer
Keywords
UI/UX Design, Design Tokens, Brand Integration, Cross-Functional Collaboration, Web Design
Timeline
July 2020 – May 2021

Briefing
Why did the client choose us
This client came to us after being let down by two other agencies that delivered poorly designed websites. Hence, they asked us for an unusual contract, they would pay per individual page, and we would move on only after they were satisfied with the delivery.
Having this in mind, we carefully planned each step of the project to win over the customer and bring value to their business with a functional and beautiful website.
The challenge we received with this new website was to highlight and celebrate scar reduction in surgery thanks to their modern equipment, and improve the medical equipment shopping experience.
My role in the project
Responsibilities/ Client expectations/ Collaboration with the team
I was the designer responsible for this project and collaborated closely with the marketing and customer relations teams to get feedback and iterate on the deliverables before presenting them to the client.
Methods
Toolset/ Insights/ Methods/ Achievements
Early in the project, we had a long meeting with the client in which they briefed us about the products, history of the company, target audiences, what they expected from the new project and some guidelines to get us started. This meeting was recorded and this recording has proven to be very useful for us to go over later and understand better the details. In this meeting, we established that the best page to start would be the “big dream/ scar-o-meter” since this was a very important part of the project and of the company’s personality.
We had frequent internal validations to assure the quality and conformity of the product. By doing this way we were able to be very assertive and surpass the client’s expectations resulting in very few adjustments requests, a lot of them being only textual changes.
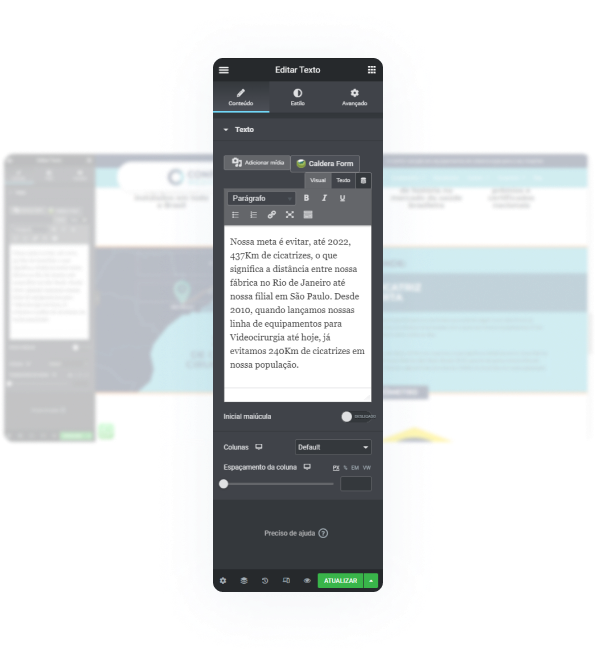
After a couple of pages were developed using the traditional model – the designer creating the layouts on a graphics software and then the developer implementing them –, we already had a solid structure and visual guidelines implemented. We then tested the idea of the designer creating the layouts directly on WordPress, using a powerful editor plugin called Elementor (see picture). We discovered that by doing this, we were able to speed up production by cutting down a few steps.

Challenges
Iterations/ Changes/ Decisions/ Abandoned ideas
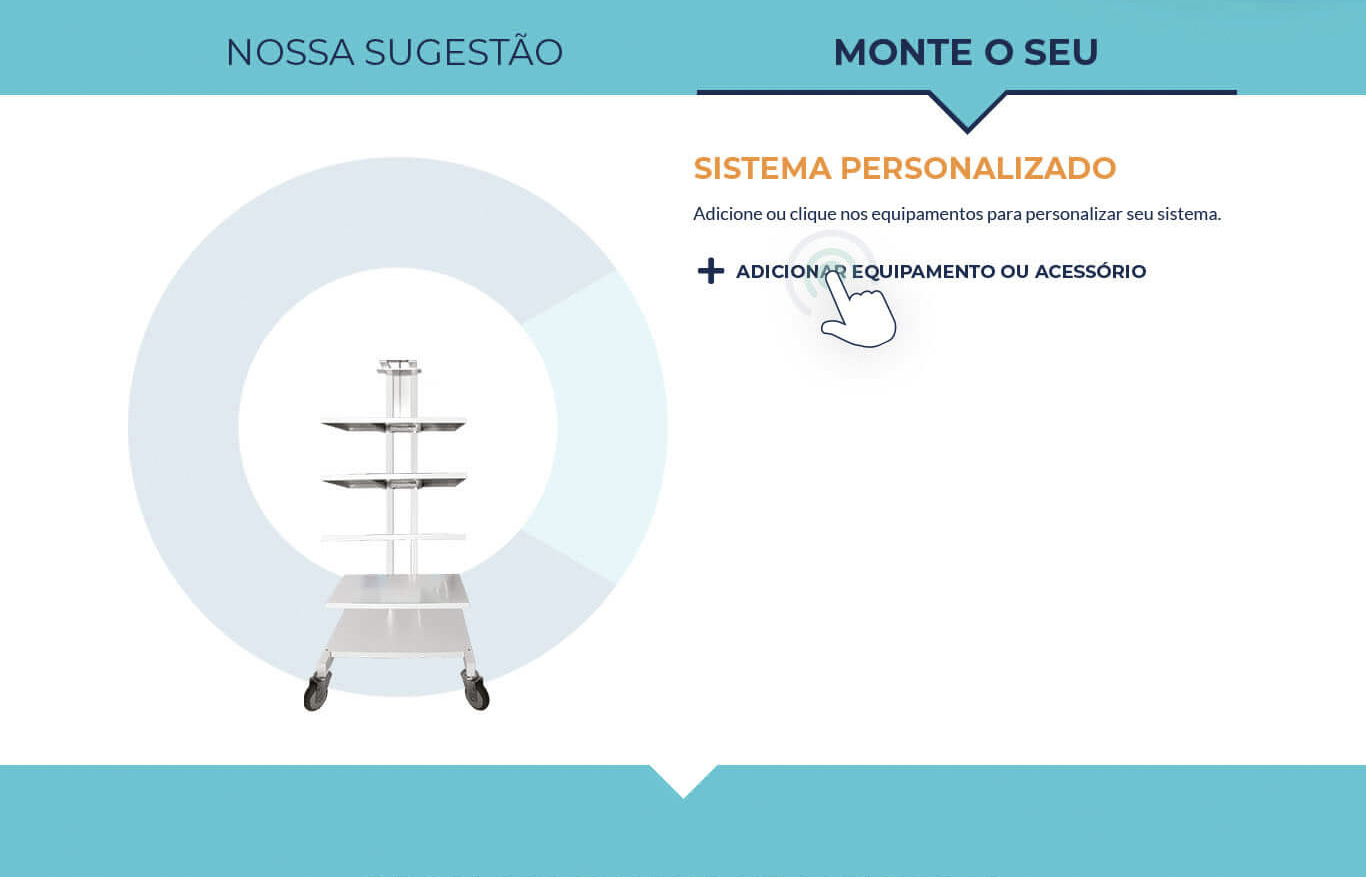
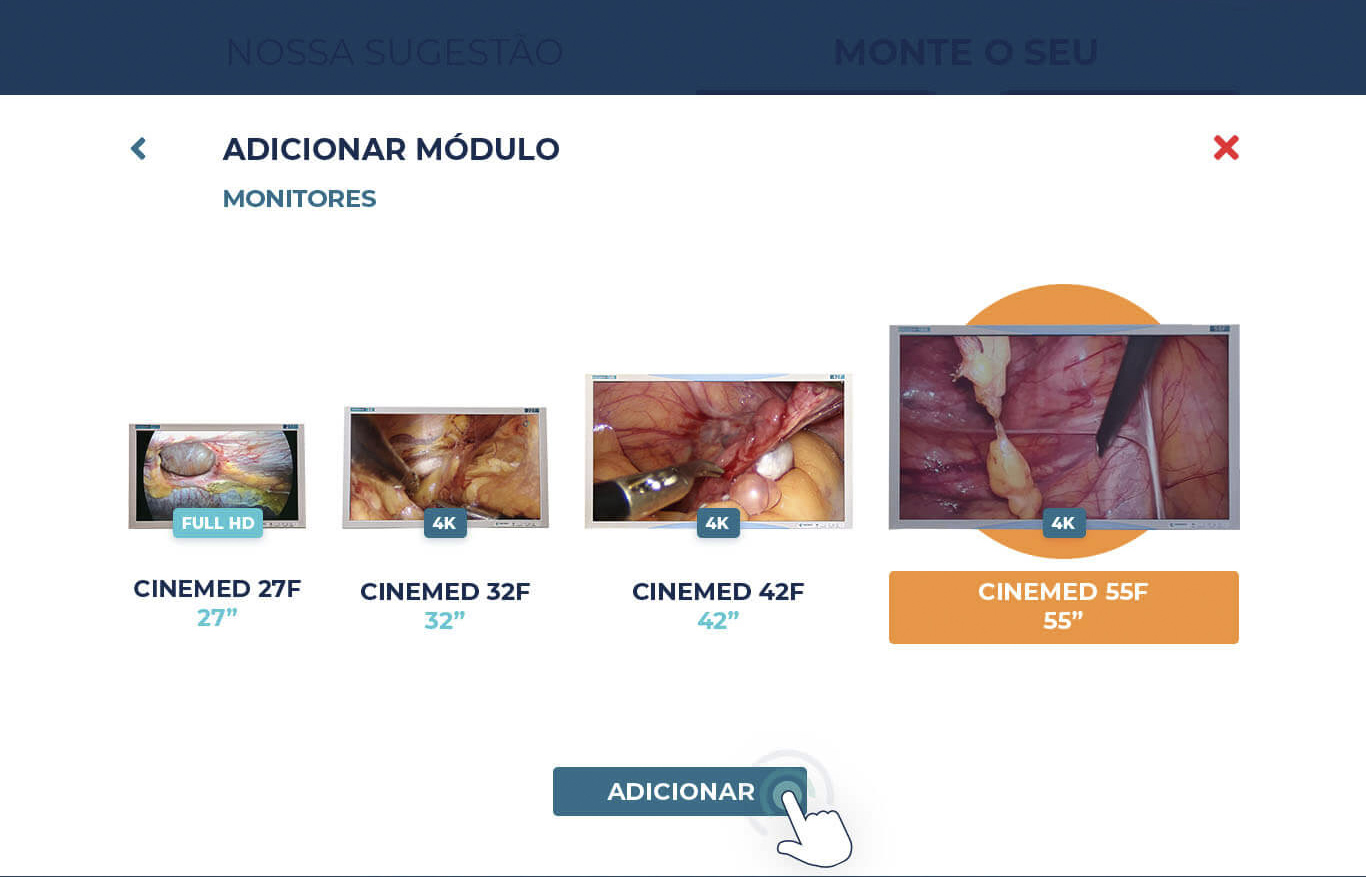
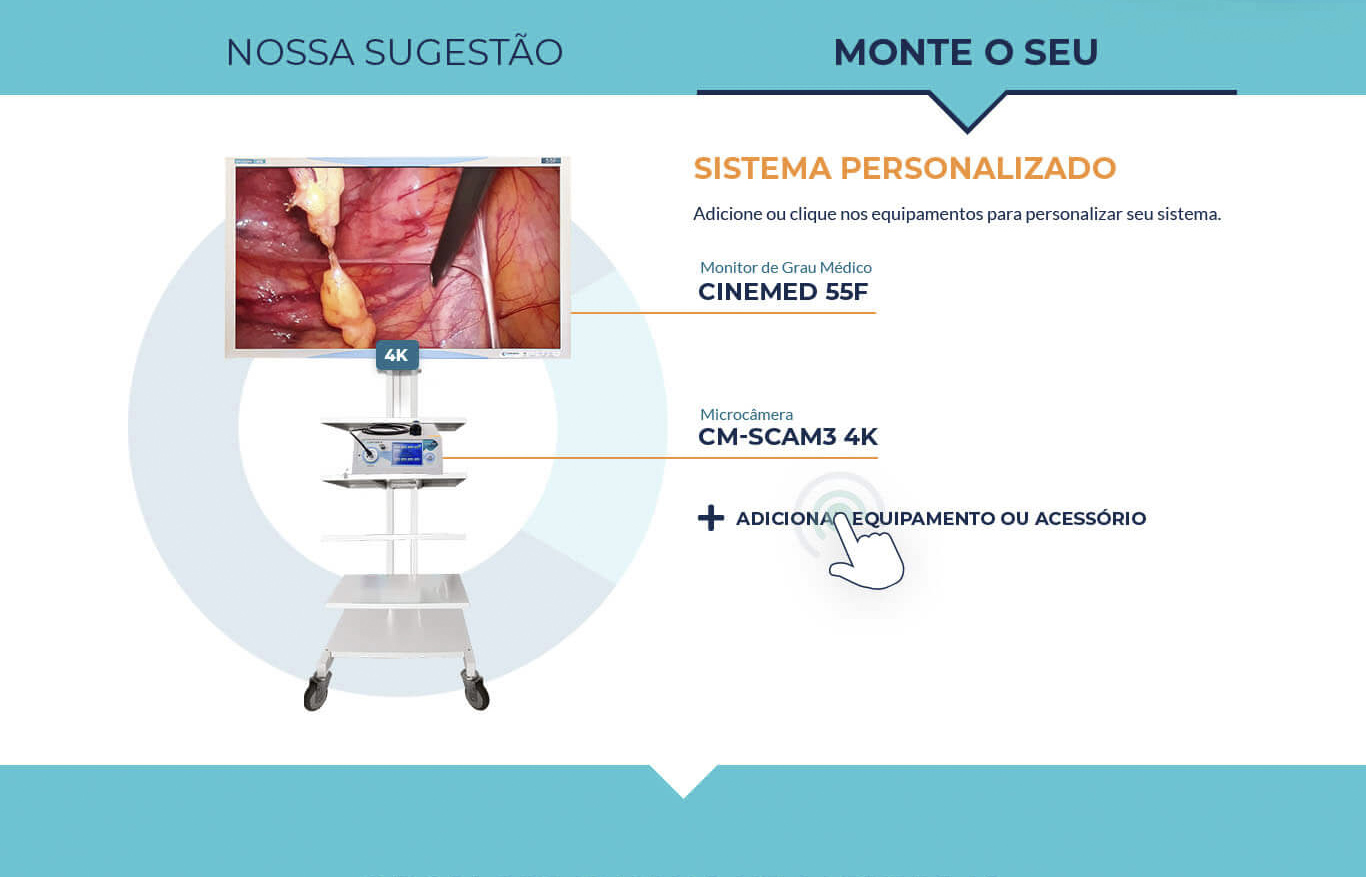
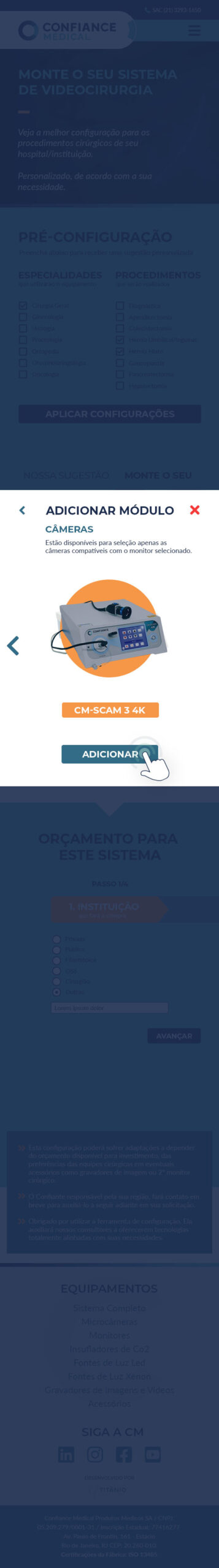
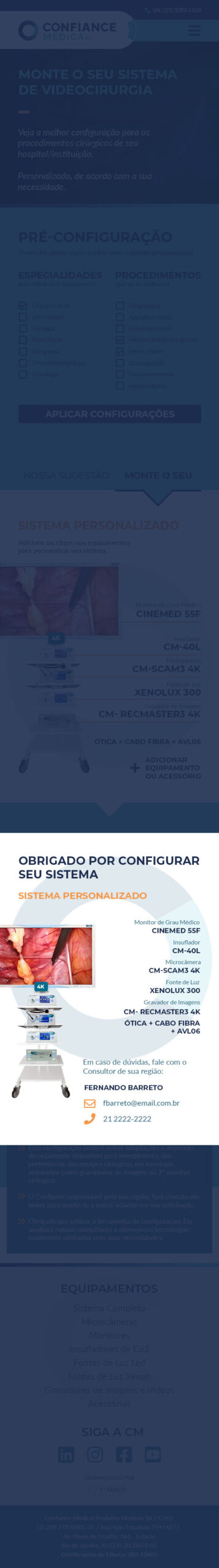
We needed the “assemble your system” widget to be as straightforward and streamlined as possible. One of the changes we had to do in order to make it so was to add the pre-configuration step to add an “apply settings” button. Through one of the internal validations, we discovered that auto-refreshing as the user clicked on the options wasn’t clear for some users.
Style Guide
Colour Palette
Typography
Following their logo and to show strength and trustworthiness, we decided to write all titles in uppercase.

Deliverables
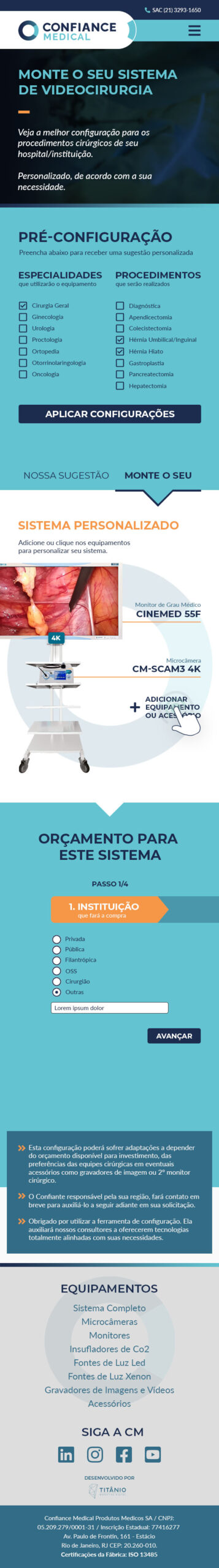
Assemble Your System


Pre-configuration
To start, the user can pre-configure the system by selecting the medical specialities and procedures they need.
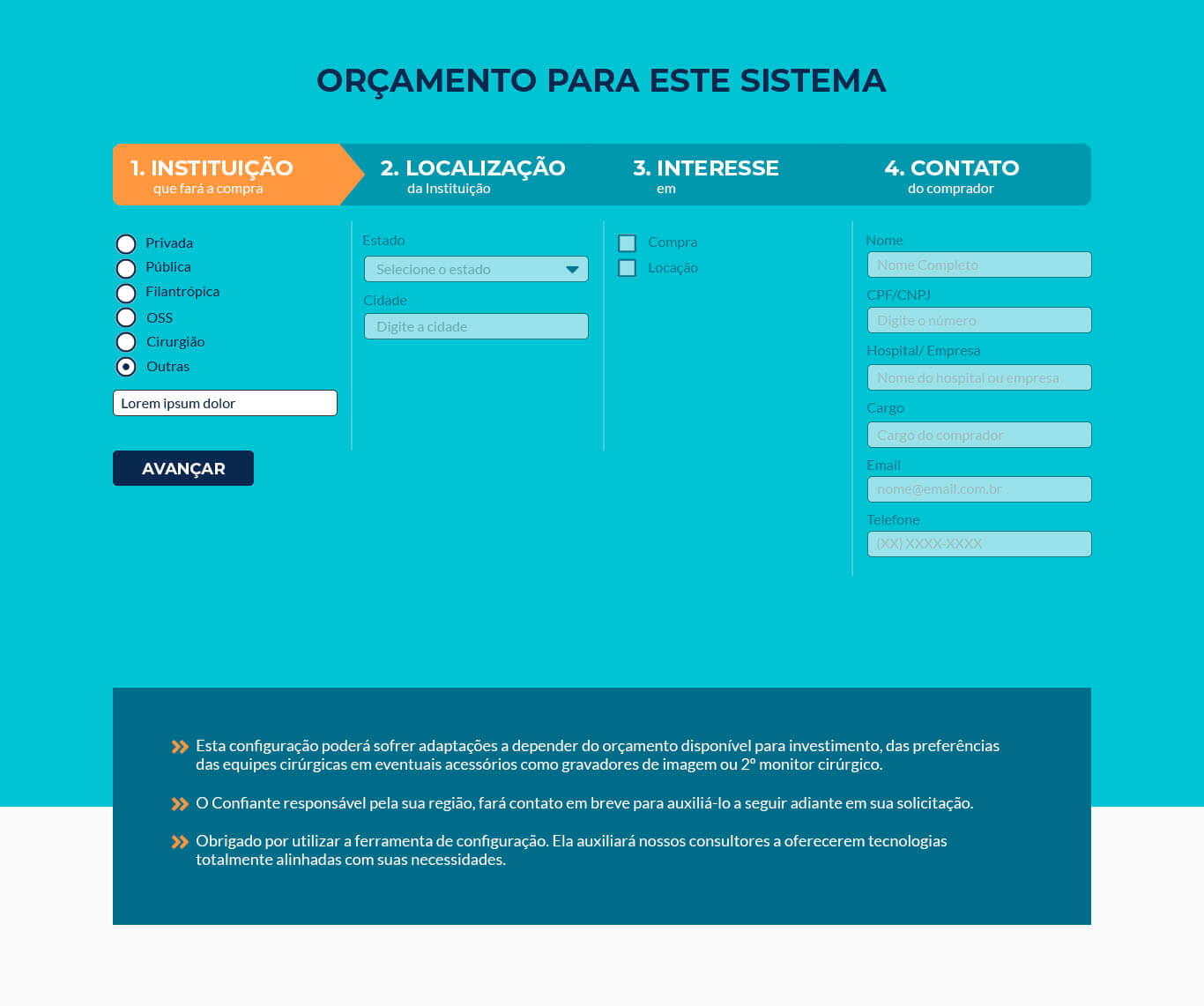
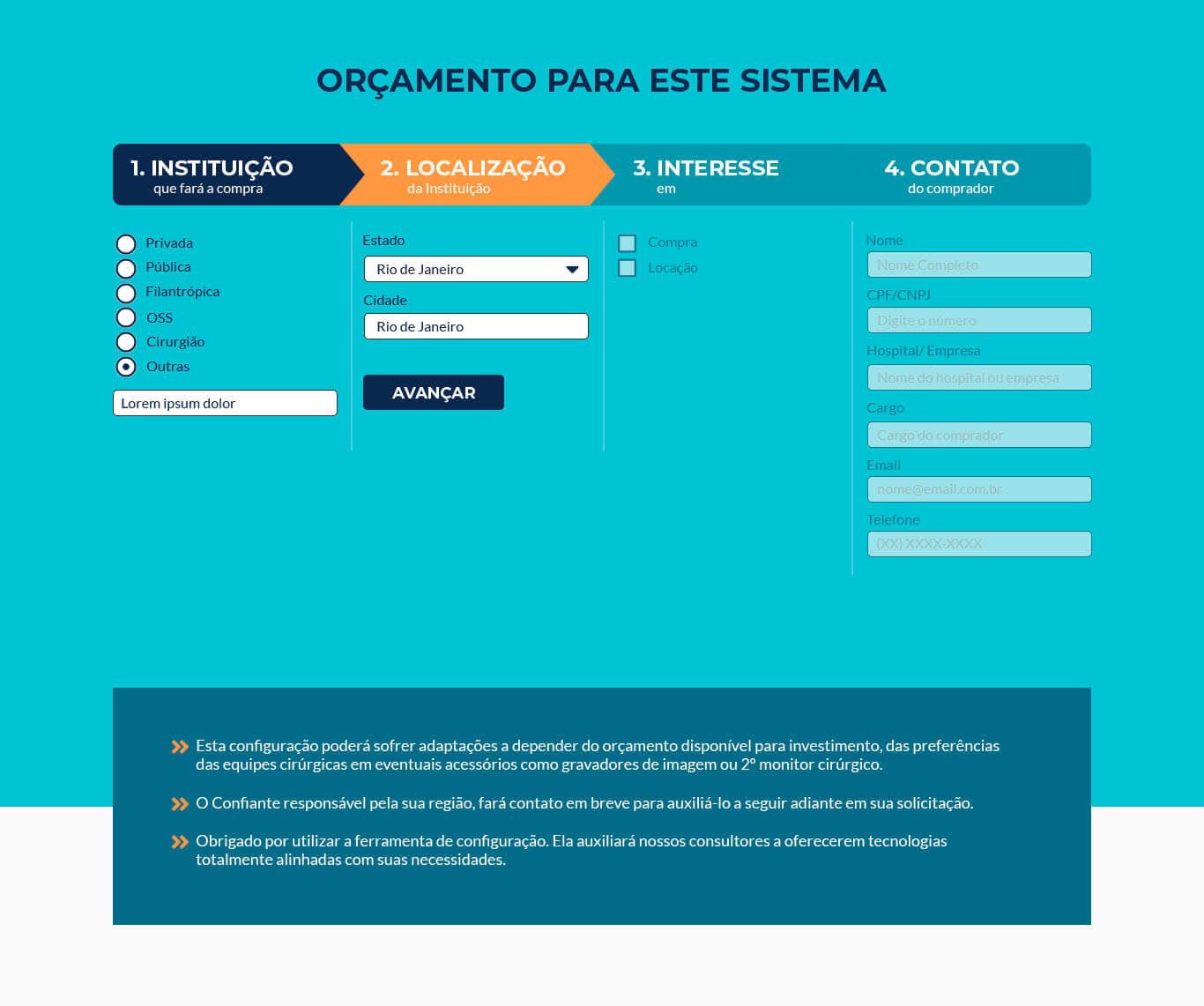
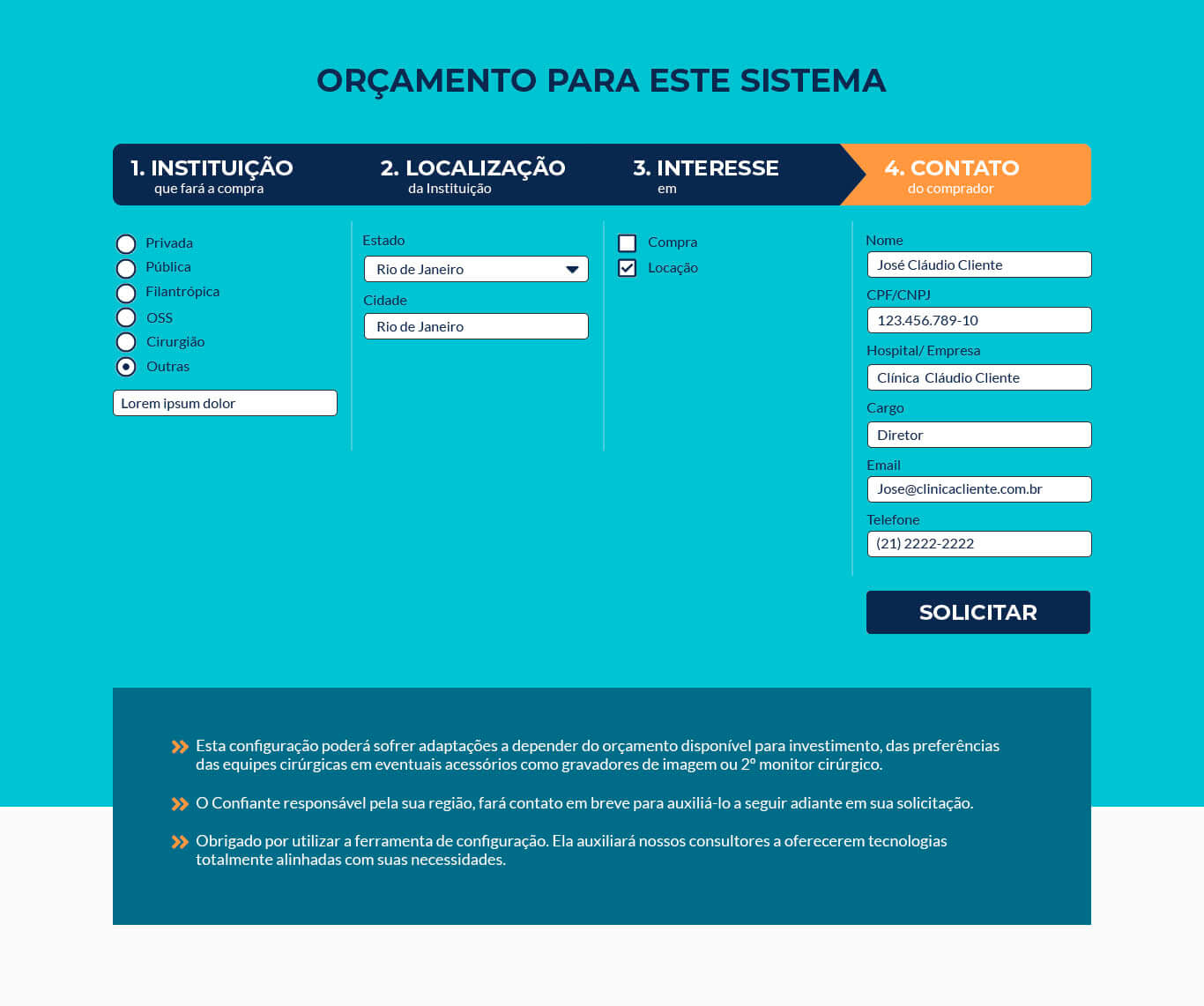
"Quotation (for your system)"
After assembling their system the user then fills in the form to be registered as a lead and to be contacted by the sales team with an estimate for their assembled system.
After sending out the form the user sees a confirmation screen with the selected system and the contact details of the sales consultant responsible for their region.
The Scar-o-meter


The Big Dream
Confiance Medical's "big dream" is to reach the goal of 437km avoided open surgery scars by using their products. 437km is the distance between their factory in Rio de Janeiro and their office in São Paulo. We developed a widget on the website to show in real time how close they are to achieving it.
The website
The current version of the website is hosted at confiancemedical.com.br
We developed the website using a visual WordPress editor called Elementor, so the client is able to effortlessly modify the pages as needed and has since then made some changes of their own.

Conclusion
Lessons learned
We learned on this project that sometimes we can increase productivity and efficiency by changing the production methods to take advantage of the person’s skill set. As I’m a designer with good HTML & CSS knowledge, this change of process was very smooth and fruitful for the project, since we were able to deliver more pages in less time and without any loss of quality. Since this project, this process became the default on the agency for when I was the designer in charge of the project.