Multibrand Website &
Design System Adaptation
IU Internationale Hochschule
While working at IU Group, I adapted the main brand’s design library to integrate additional brands under a unified design system. Each brand was handled individually, at separate times, with websites designed and completed before their components were incorporated into the system.
This approach ensured each brand’s unique needs were addressed while maintaining consistency, scalability, and adaptability across the IU Group ecosystem.
My role
UI/UX Designer
Keywords
UI/UX Design, Multibrand, Design System, Component Theming, Scalability, Brand Integration, Cross-Functional Collaboration
Timeline
October 2023 – March 2024

Overview
Scalable and Consistent Experiences Across Multiple Brands
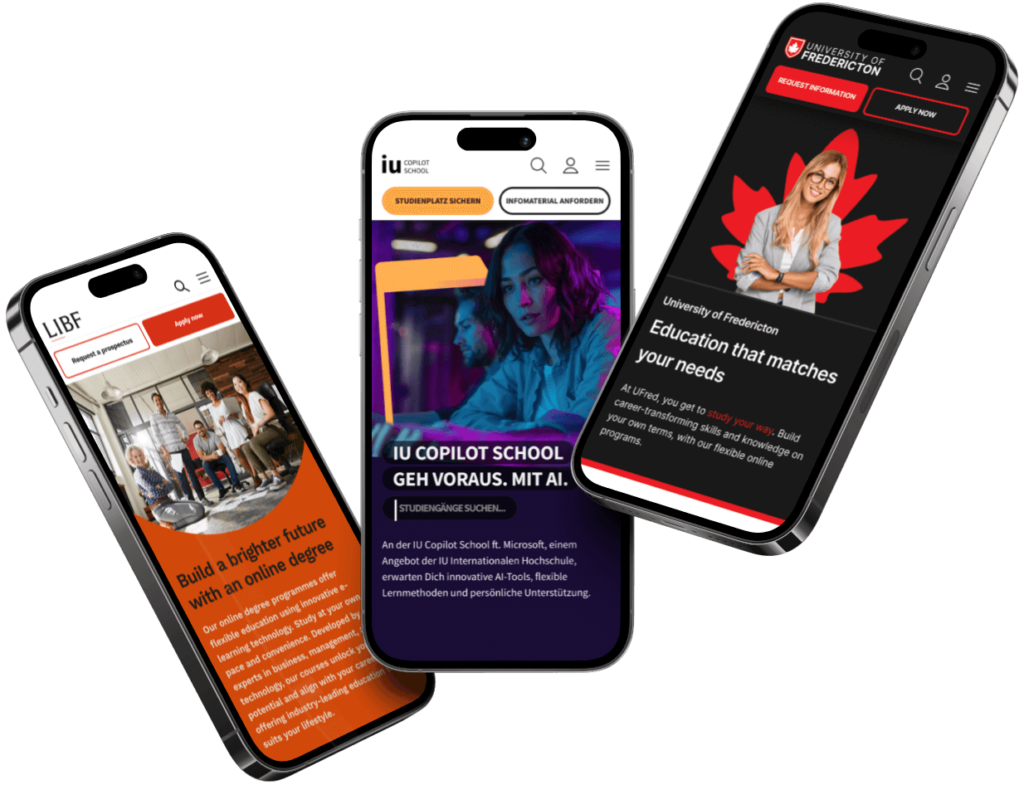
This project involved designing websites for three independent brands – LIBF, UFred, and IU Copilot School – by repurposing and theming components from the main IU brand’s design library. My goal was to deliver visually distinct yet seamlessly integrated brand identities, ensuring all websites were aligned within a cohesive multi-brand design system, enhancing both usability and scalability.
Process
Seamless Collaboration for Rapid Development
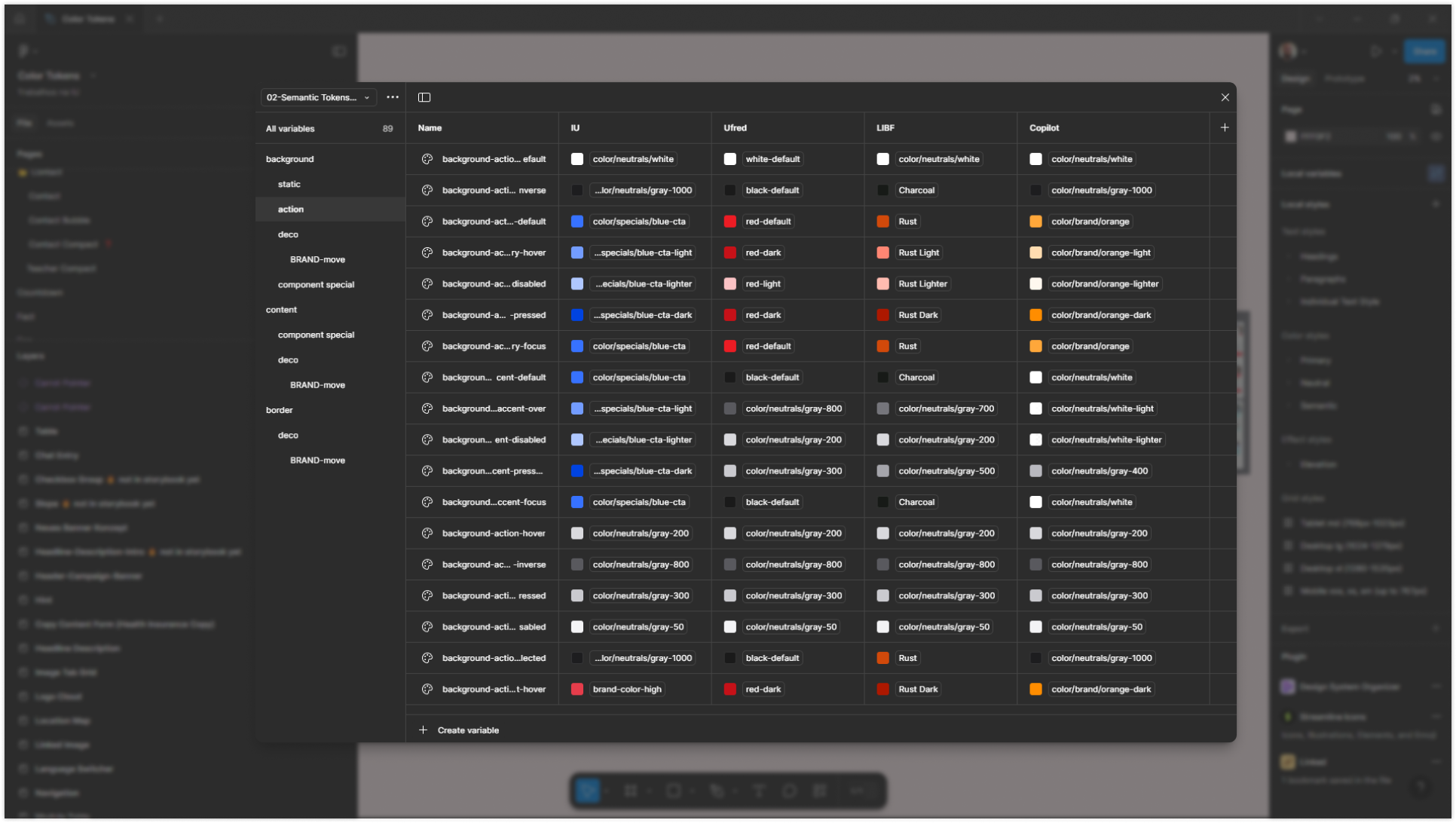
Token Structuring and Visual Style Customization for Scalable Design
I structured design tokens to define how colours and styles would be applied across components, ensuring scalability for multiple brands while minimizing development impact. I then customized visual styles and adapted components from the main IU brand’s design library to reflect the distinct branding of LIBF, UFred, and IU Copilot School. This approach maintained the core structure of the components while ensuring compatibility with the multi-brand design system.
As the only designer in the company with multi-brand experience, I collaborated closely with the design system team across all three projects. I helped make decisions and adjust existing design tokens and components to enhance flexibility and intuitiveness for other designers and developers. I also considered future acquisitions, ensuring smoother and faster transitions for the inclusion of new brands.
Design and Development Refinement
I collaborated closely with the development team to design, develop, and review themed components. My decisions prioritized the user, ensuring that any adjustments made during implementation preserved or enhanced the overall user experience. I actively worked with the developers to find solutions that balanced technical feasibility with user-centric design principles.
Challenges
Navigating Creative, Technical, and Time Constraints
Aligning Creative Vision with Technical Constraints
A major challenge was ensuring that the branding agencies’ creative freedom didn’t conflict with the need for technical feasibility. While the agencies had autonomy in developing each brand’s identity, I had to ensure their designs were adaptable to the existing design system without compromising functionality or user experience.
Adapting All Components for Multiple Brands
While some components from the main IU brand were already somewhat brand agnostic, all components still required adjustments to fit the different branding of LIBF, UFred, and IU Copilot School. For example, the navigation menu, initially designed as a megamenu for the main brand’s extensive pages, had to be simplified for the other brands with fewer pages.
Tight Deadlines
With limited time, I focused on prioritizing tasks, making quick design decisions, and collaborating closely with the development team to deliver the websites on schedule while maintaining quality.
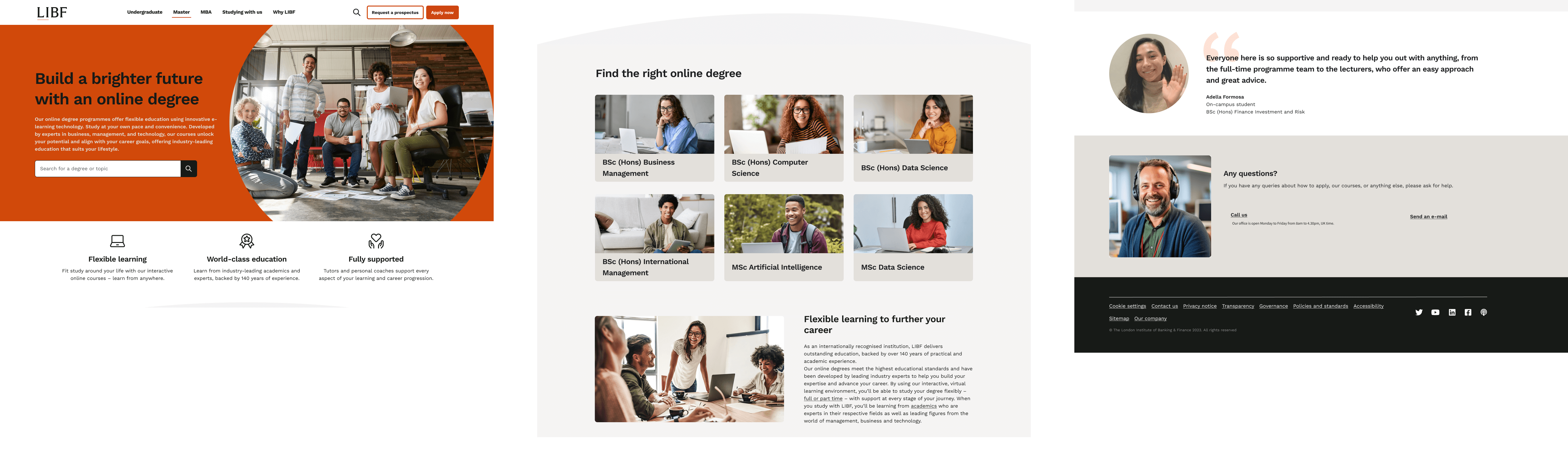
LIBF
The first adaptation from the original IU components. Created for the UK market.
LIBF changed to Wallbrook Institute London, and the current version of the website is hosted at https://www.walbrook.ac.uk/ (previously https://www.libf.ac.uk/)

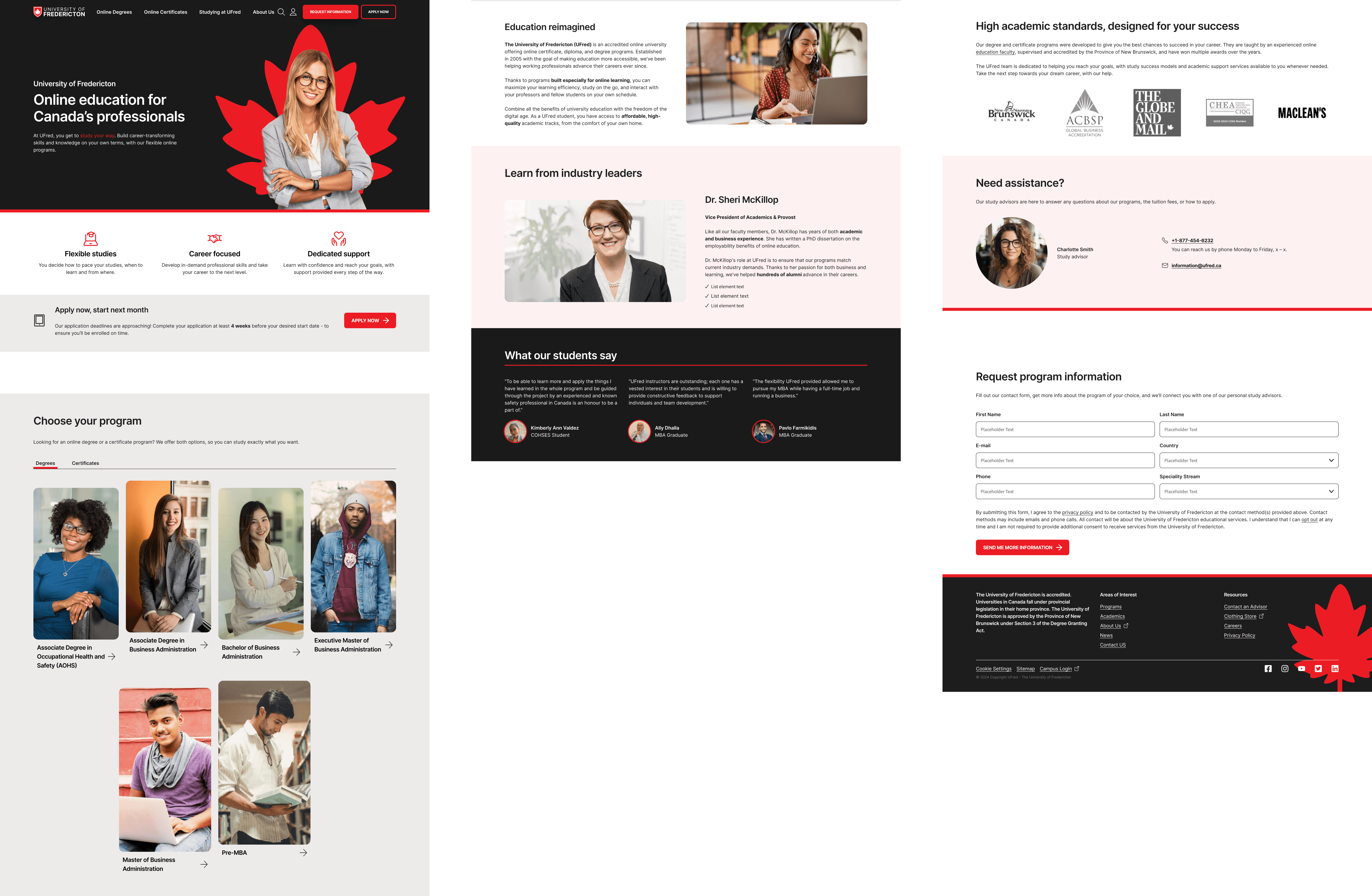
Ufred
The second adaptation from the original IU components. Created for the Canadian market.
The current version of the website is hosted at https://ufred.ca/

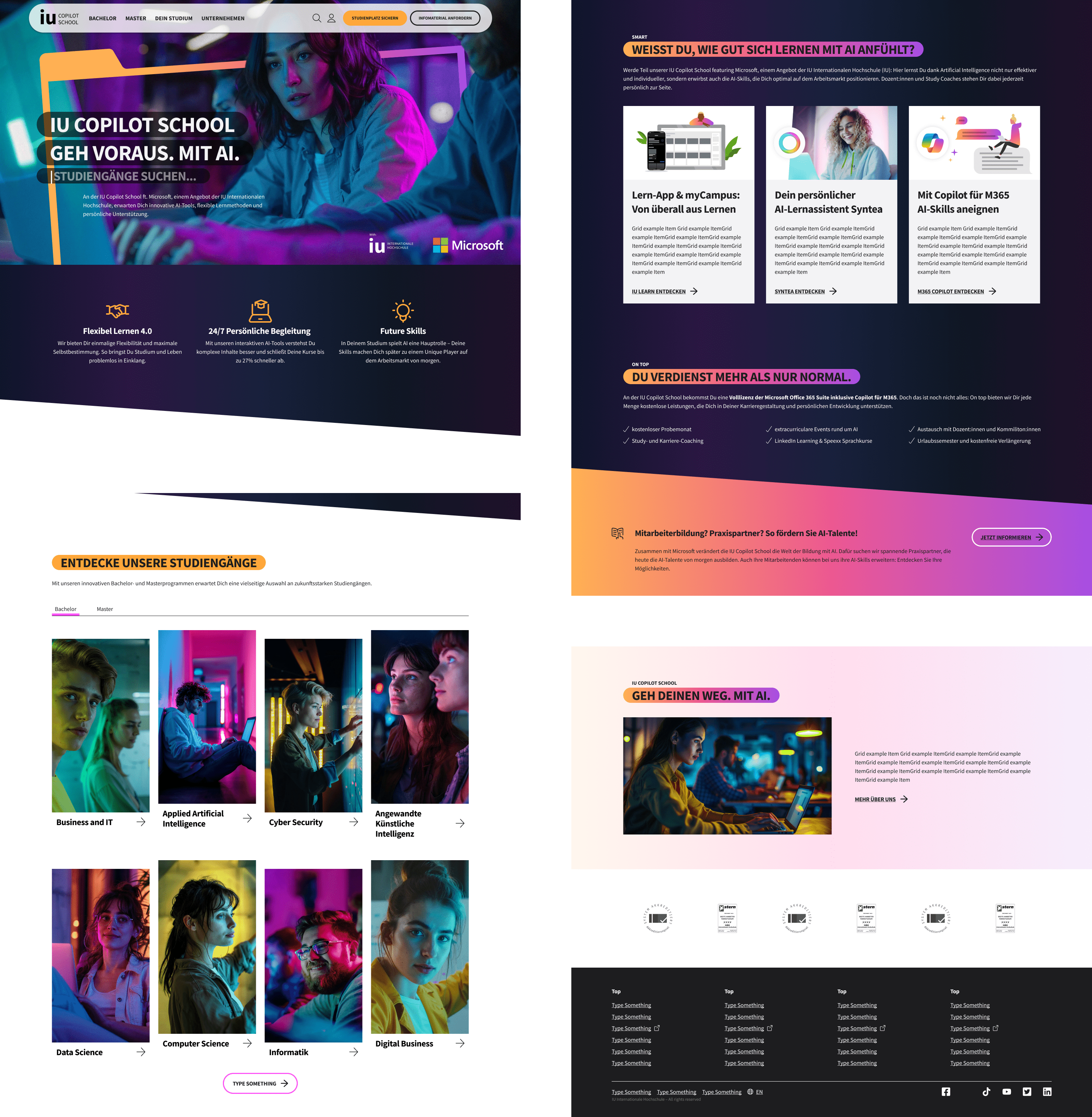
IU Copilot School
The third adaptation from the original IU components. Created for the German market. In partnership with Microsoft.
The current version of the website is hosted at https://www.iu-copilot.org

Outcome
Laying the Foundation for a Scalable Multibrand System
Initial Success in Multibrand Integration
The adaptation of components from the main IU brand to LIBF, UFred, and IU Copilot School laid a solid foundation for a multibrand design system. Each brand successfully retained its unique identity while maintaining user experience and design structure consistency.
On-time Website Delivery
The websites for all three brands were completed and delivered on schedule, meeting the design and technical requirements. Close collaboration with the development team ensured all components were properly implemented within the set timeframe.
Ongoing Design System Adaptation
The work on adapting the design system is ongoing. While the components and websites are complete, the design system team continues to refine and expand them to ensure long-term scalability and flexibility for future brand integrations.
User-Centred Adjustments
Throughout the adaptation process, I maintained a user-centred approach, ensuring that the adjustments made to components and design elements did not compromise the user experience. The final implementations provided an intuitive and cohesive interface, even as the system evolves.